Makerbay
Website redesign for the largest maker space in Hong Kong.
CLIENT

MakerBay
ROLE
User research
User flow
Information Architecture
Wireframing
Prototyping
TEAM
Terena
Sharon
TIME
3 weeks
Design Brief
MakerBay is the largest makerspace tailored for the creative community in Hong Kong. They have the space, tools and community to create social and environmental impact through invention, education and entrepreneurship.
Makerbay wants:
- An organized website.
- More people join the membership and events.
- Customers contact via email rather than calls or social media platforms.
Clarifying the Services
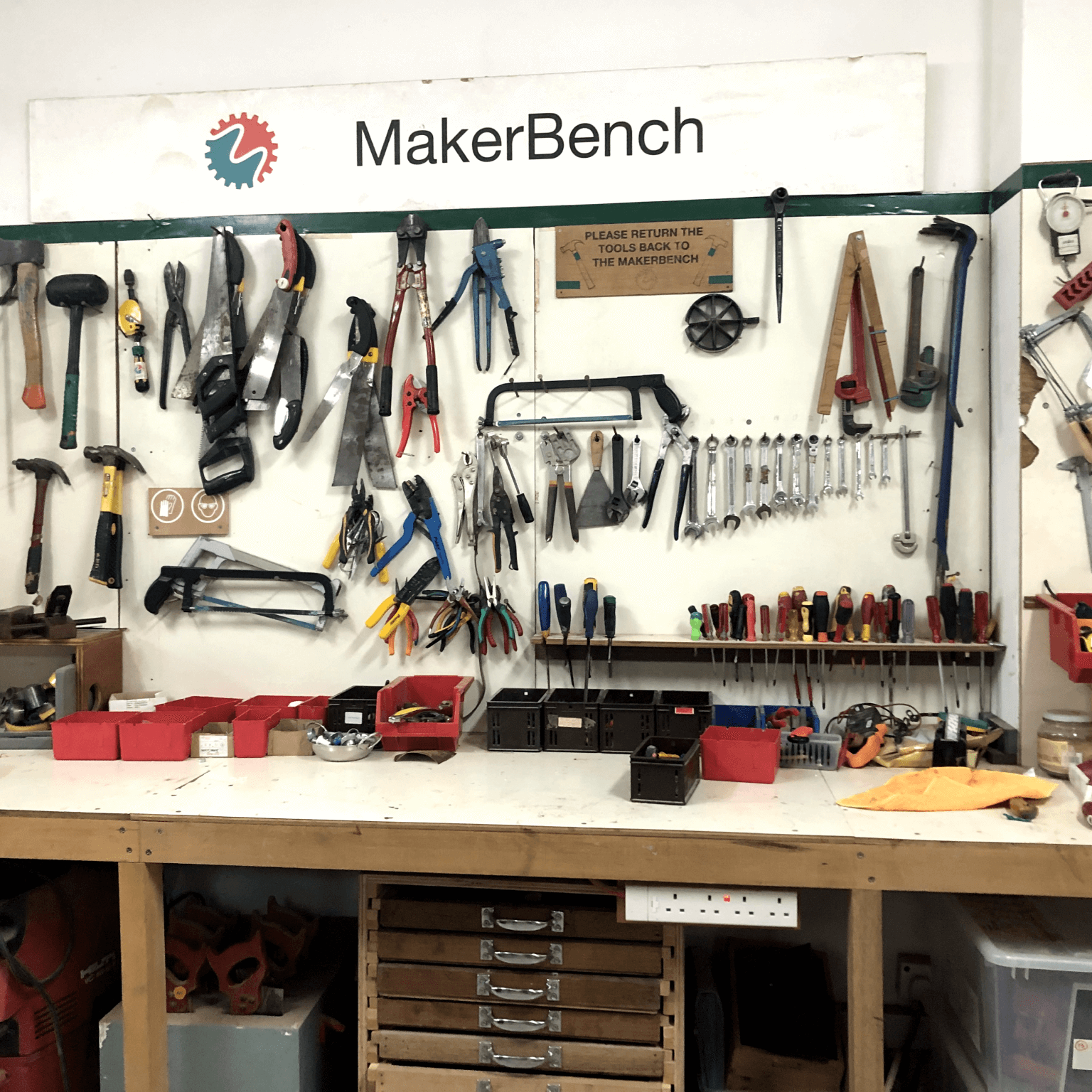
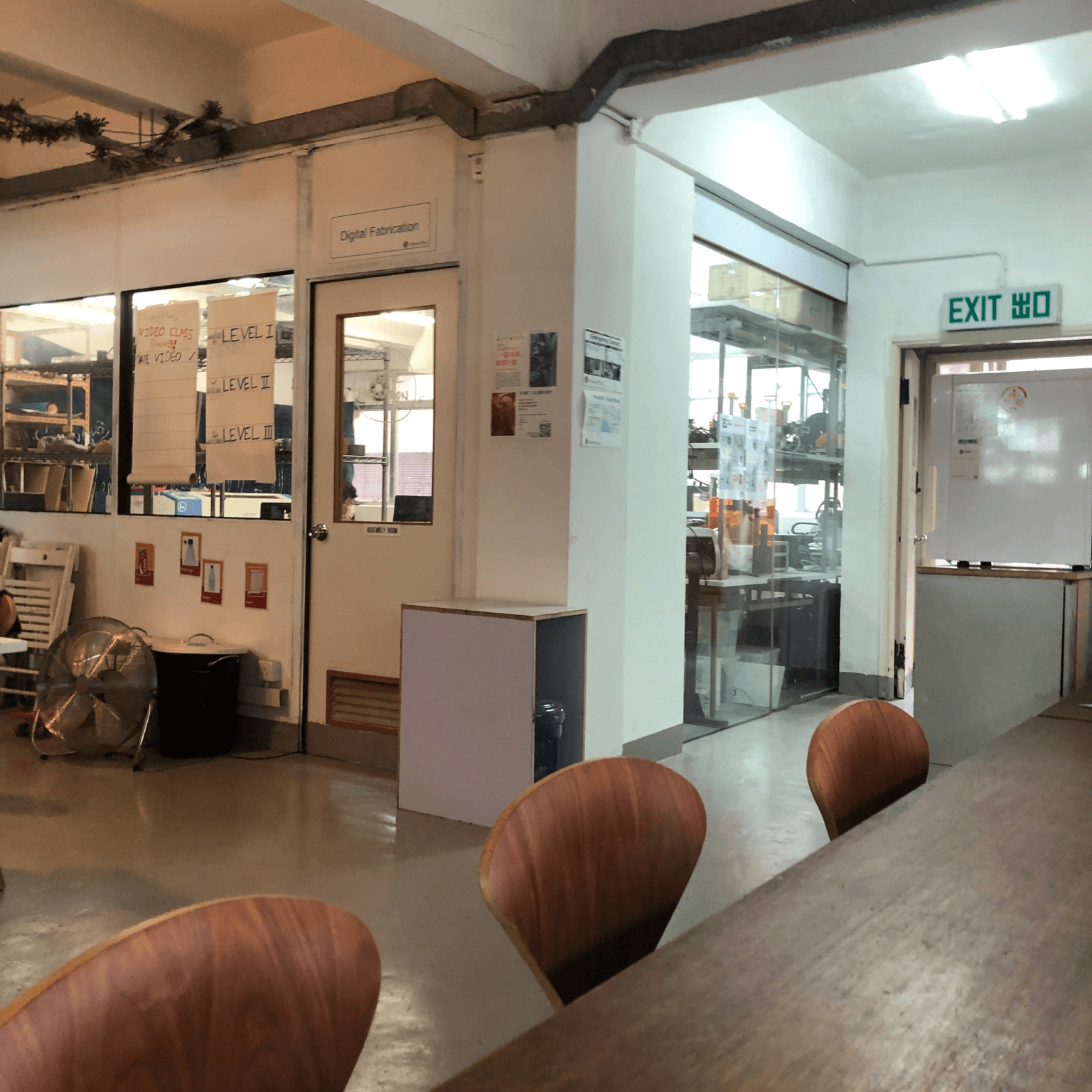
We took a tour of Makerbay and conducted interviews with their Executive director and Web developer. We gained valuable insights into the services they offer and their focus areas.

Tools for maker

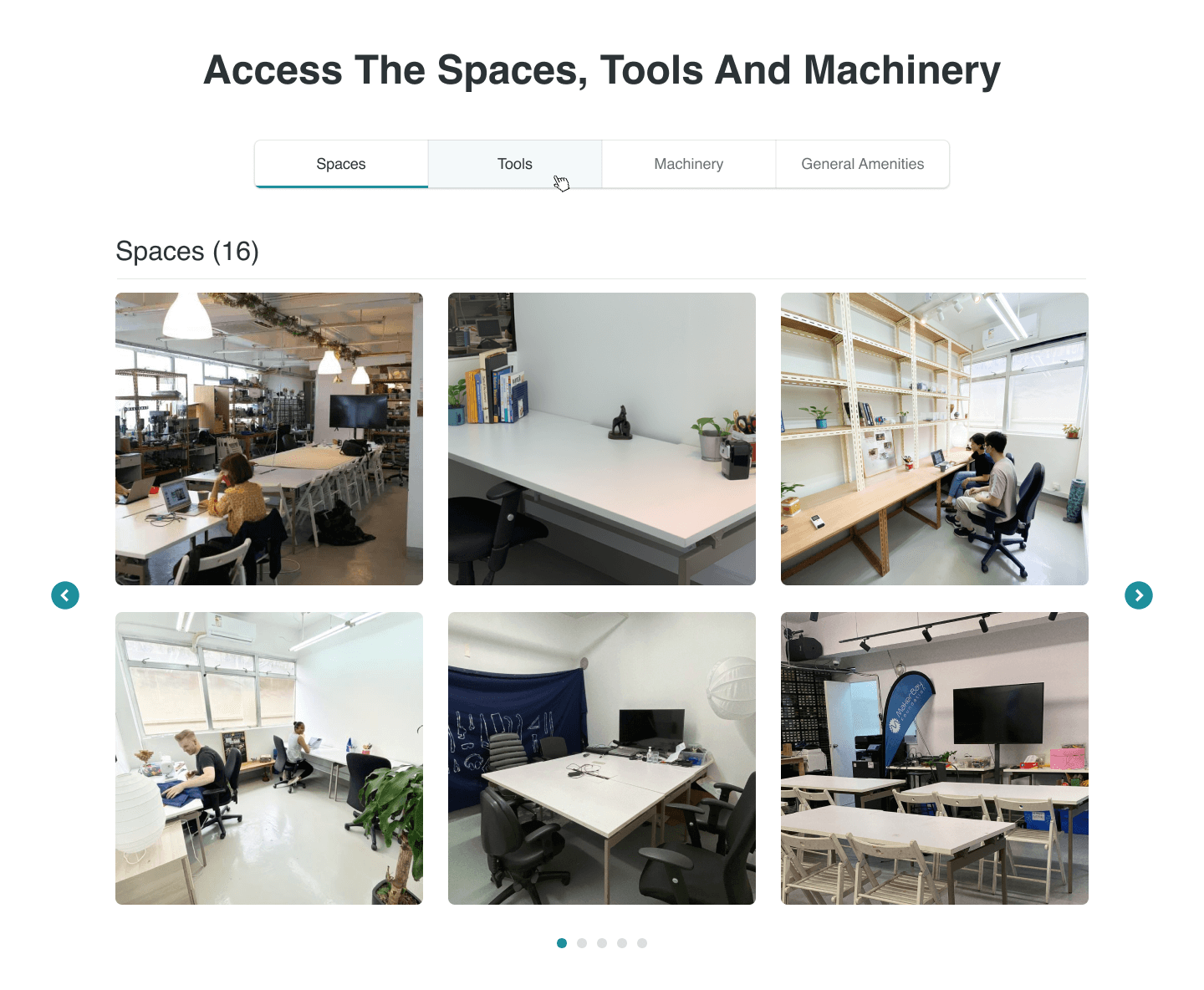
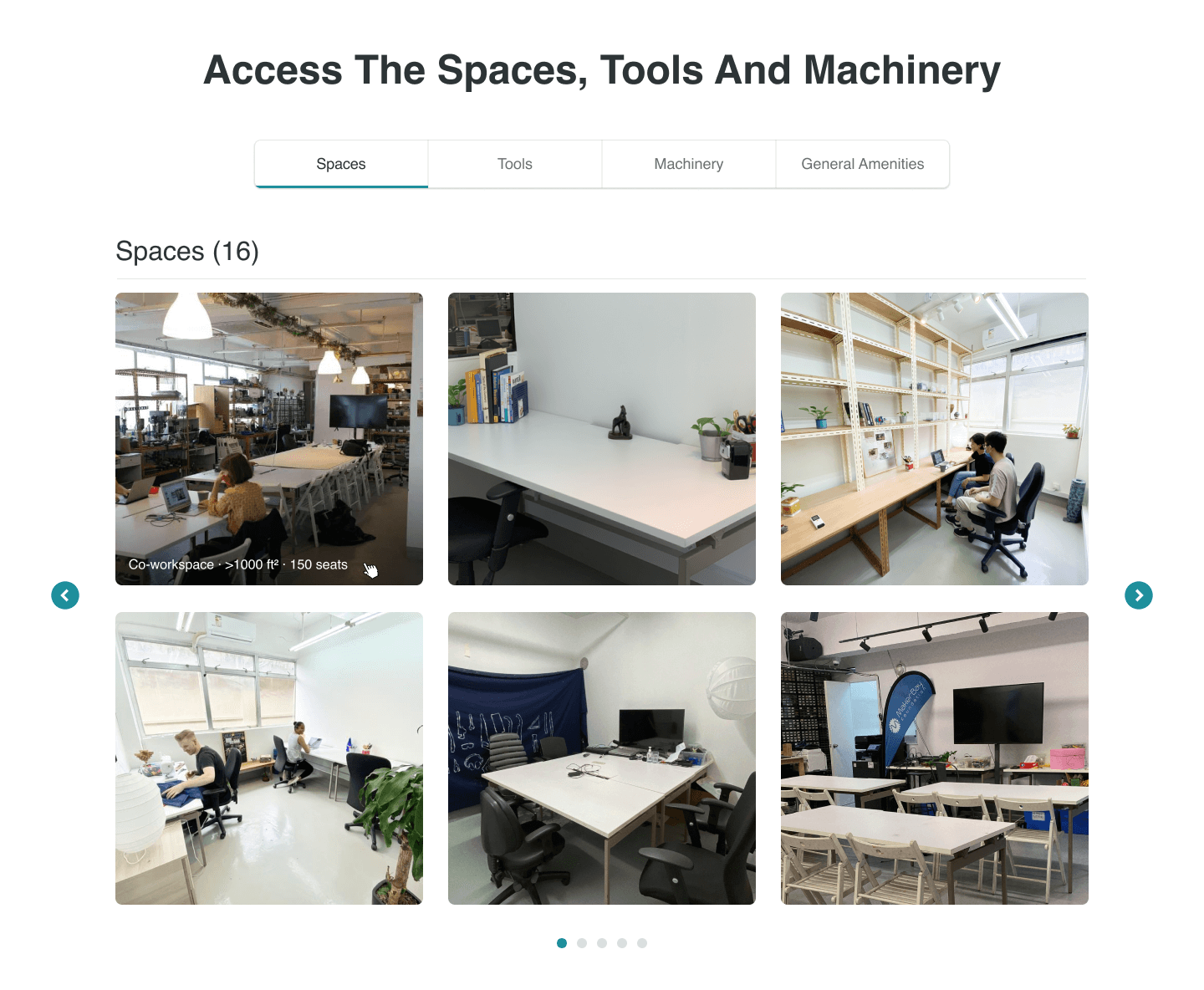
Workshop space

Event hosting poster

Co-working space
Summary of user research
After conducting the results by interviews with 5 existing user (3 members & 2 non-members). We figured out the problems of MakerBay’s website are:
Confusing navigation
Navigation link content shown not user expected content.
No updated content
Members hard to find the latest events on the website.
Low transparency
Non-members can’t find the details of membership plans.
Defining goals
I needed to redesign the Home, Services, and Membership pages, as well as finalize the UI design.
When I started designing the pages for MakerBay, I set specific goals to ensure they meet both client and user needs.
I focused on:
Feature a simple, clear navigation bar.
Clearly explaining MakerBay's services.
A easy way for users to find past projects related to their interests.
Showing all the content details and highlight the benefits of the membership plan.
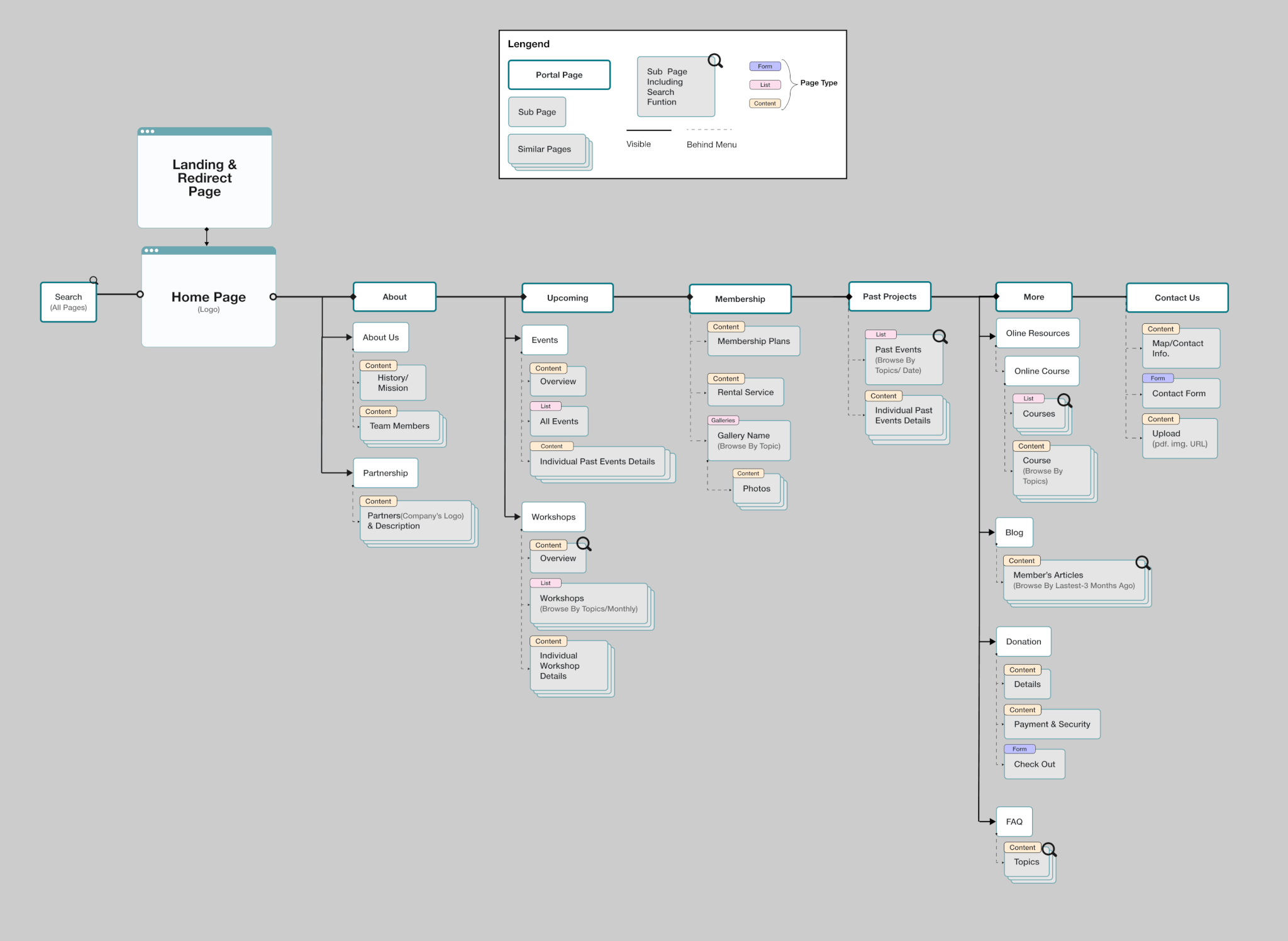
Information architecture
I proposed to the team that we develop an information architecture (IA) for MakerBay. It helps in organizing content logically, and ensuring a smoother experience. It also aids in identifying potential design issues early on.
I created an Information Architecture (IA) to:
- Determine necessary pages
- Identifying which pages could be combined
- Remove unnecessary components
" Before / After "


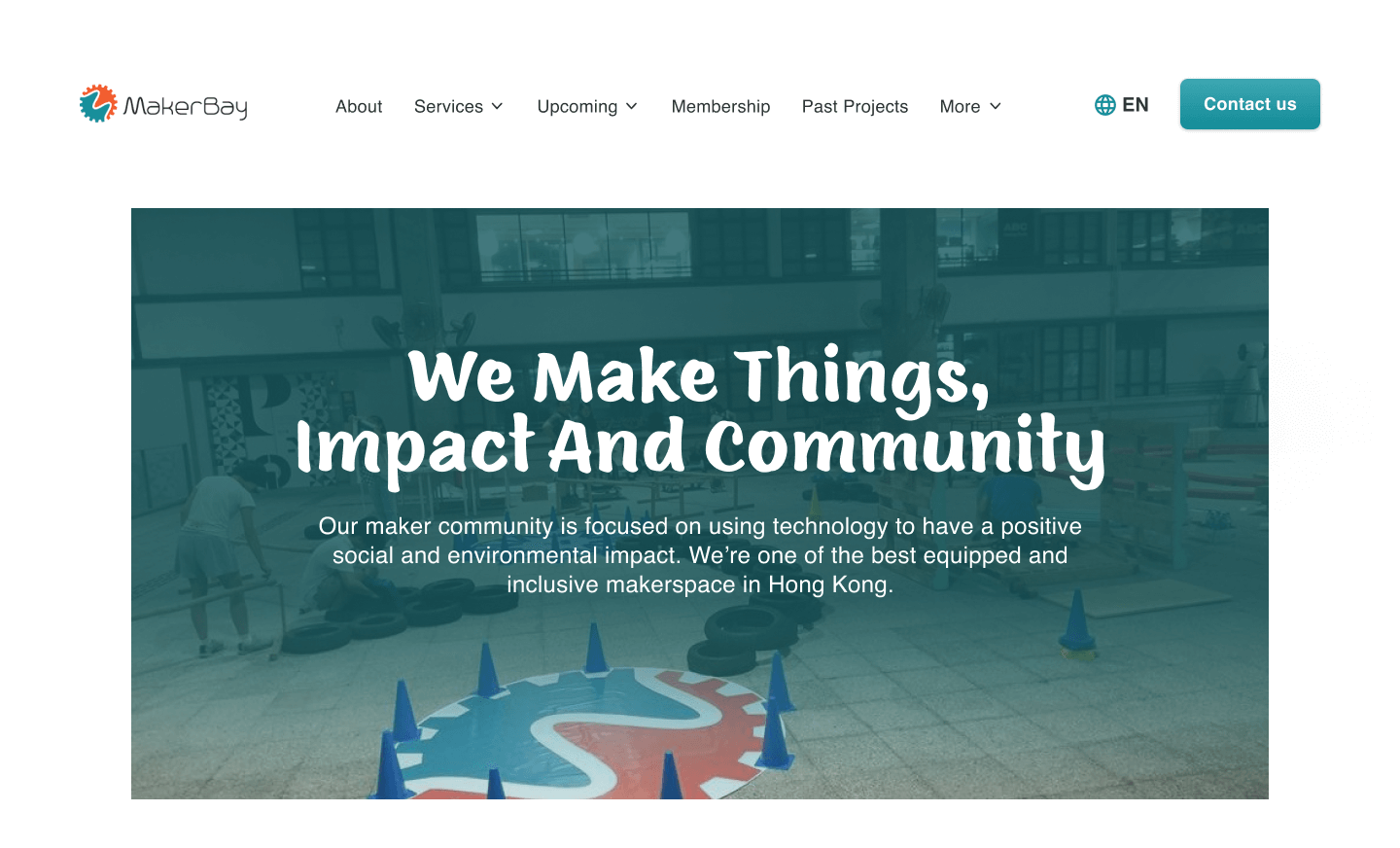
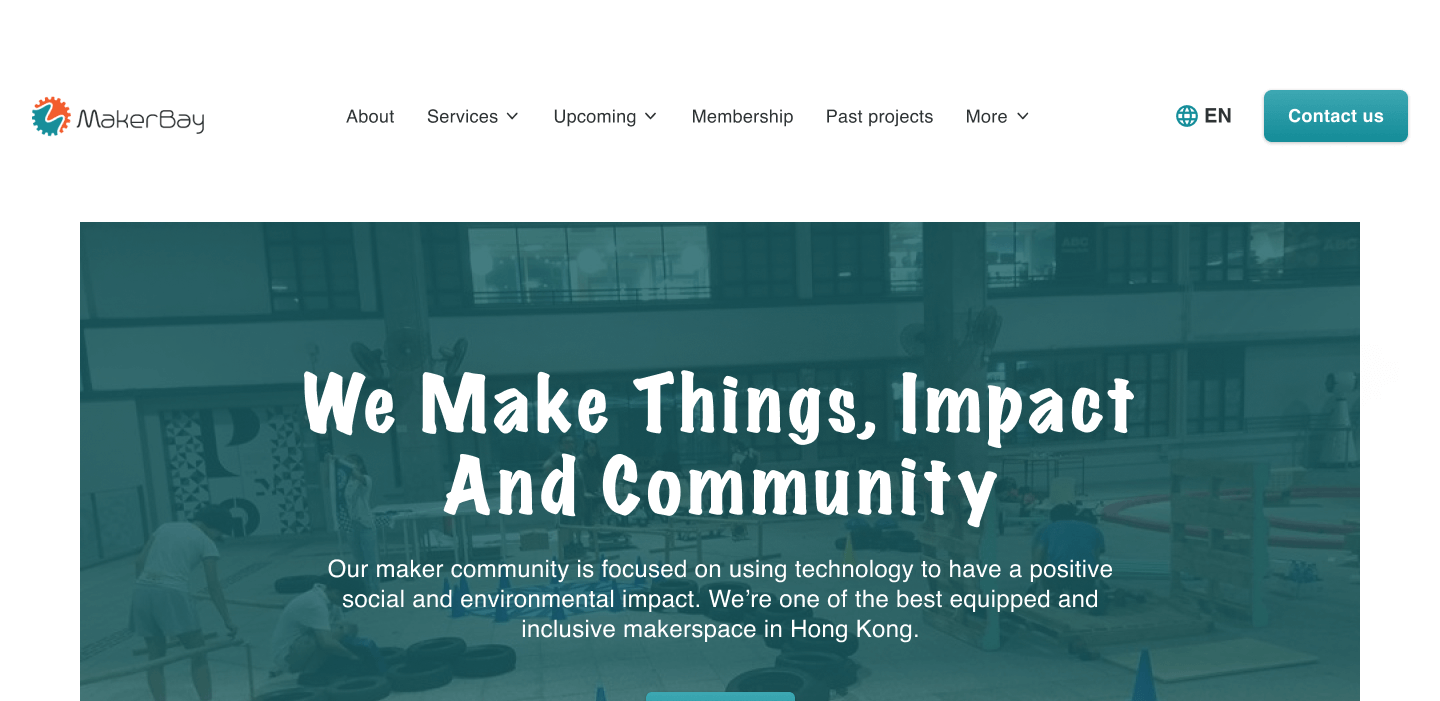
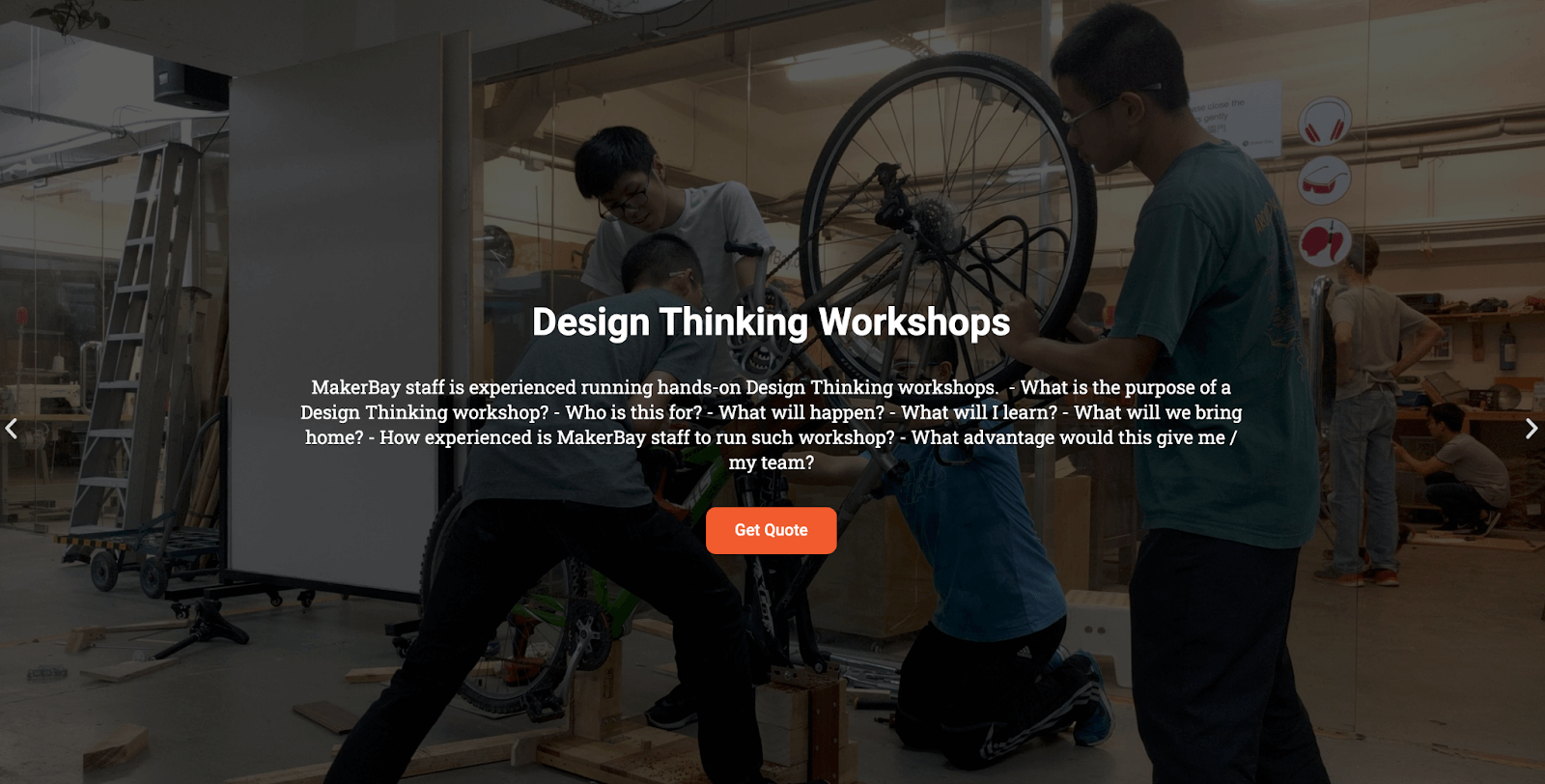
Home page (Hero section)
Simplified navigation bar
The previous website’s navigation bar listed specific service names, causing confusion about their purpose.
Home page
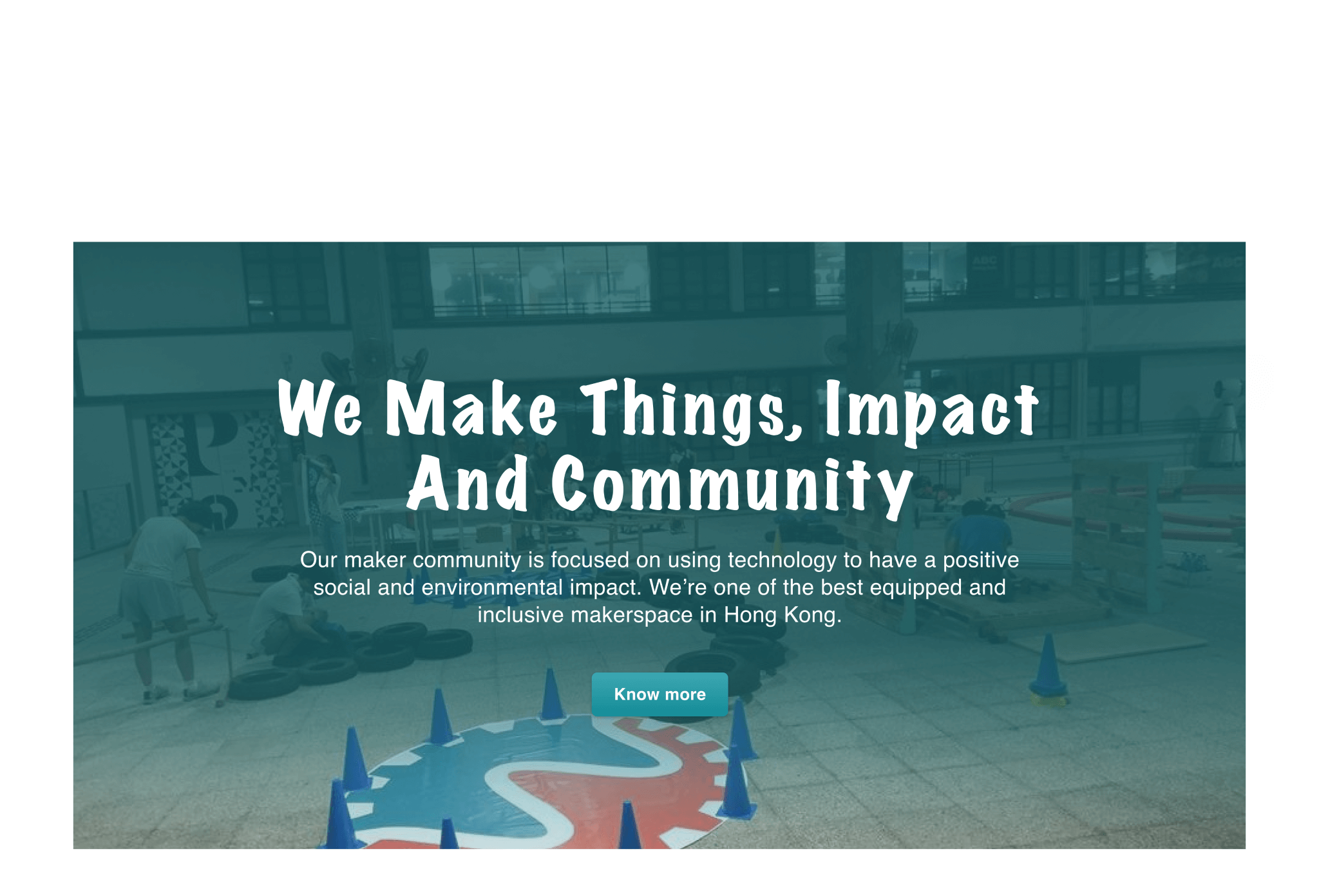
Before

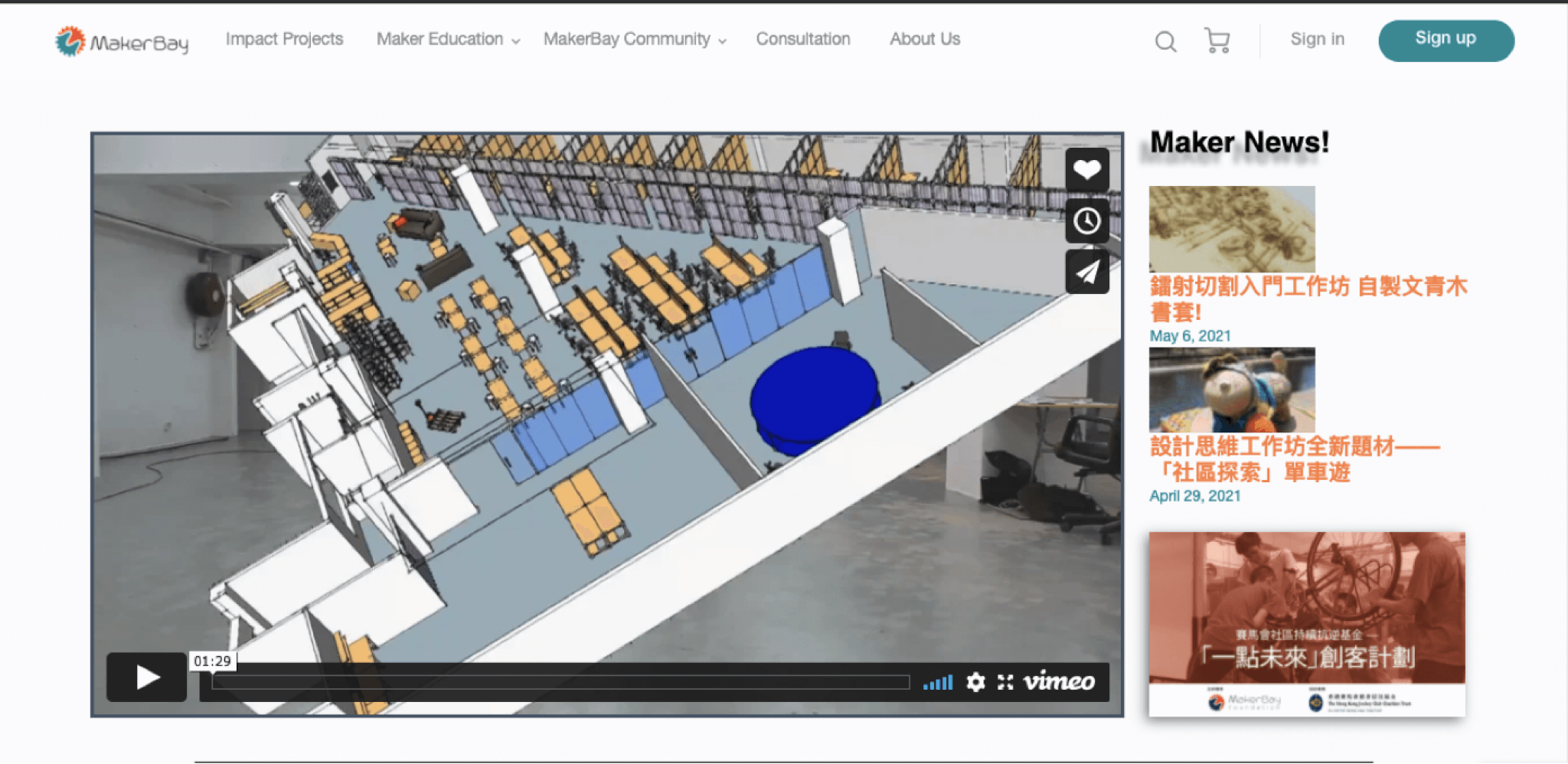
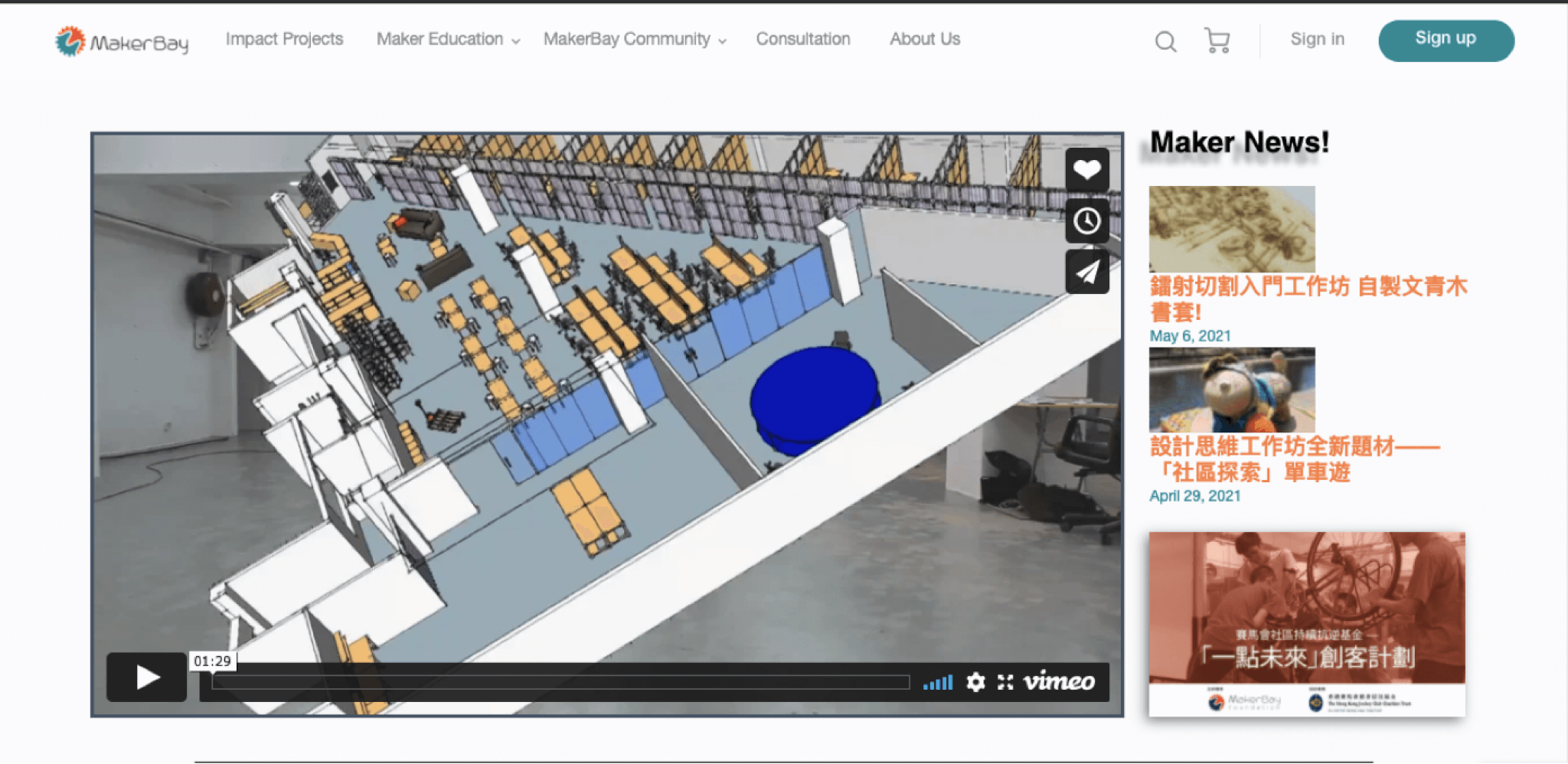
Previous home page (Hero section)
● Users were confused by the intro video on the homepage hero section.
● Some pages were in Chinese on the English version, causing inconsistency.

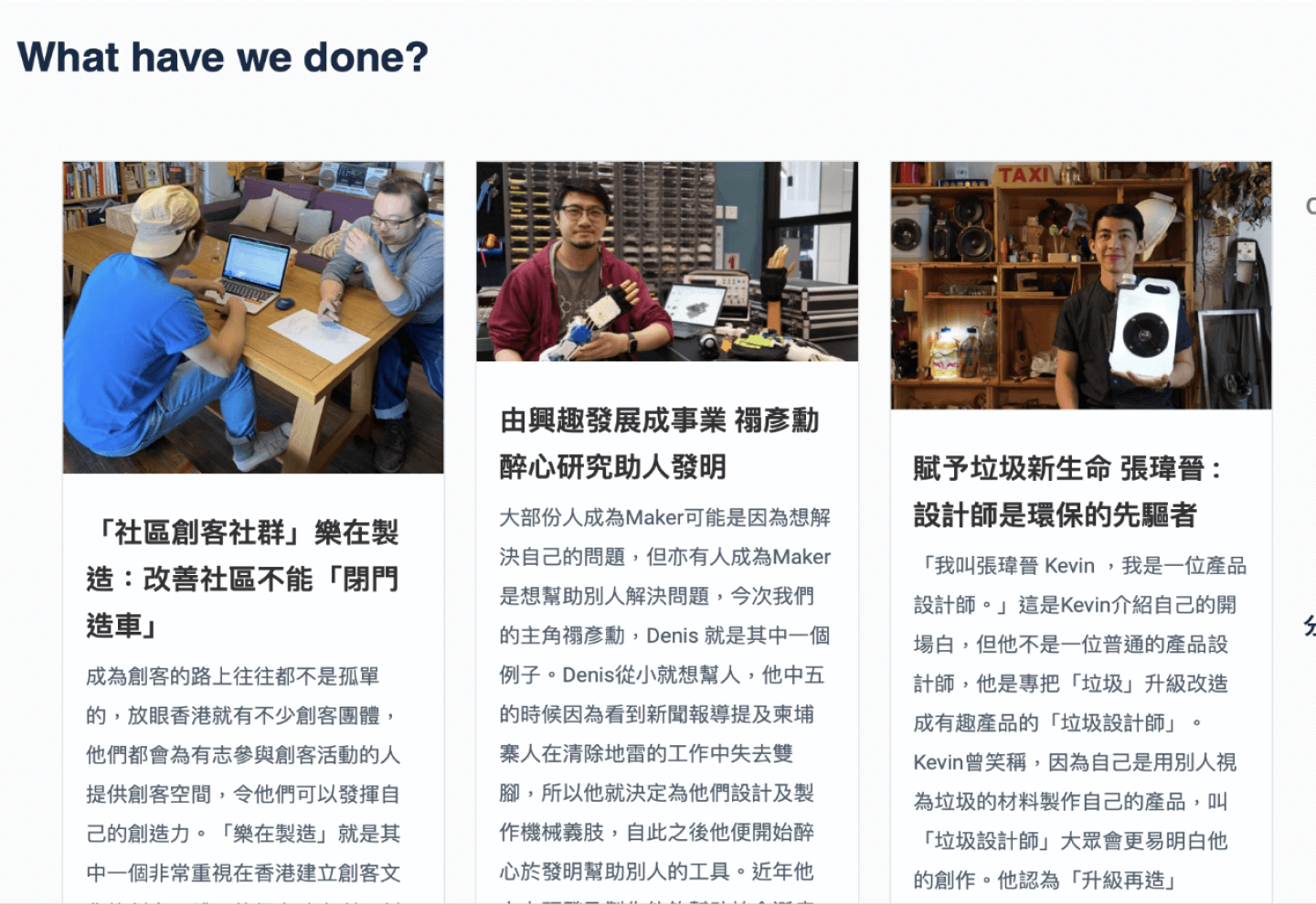
Previous home page (Past projects)
● MakerBay explained their services through past projects, but users often skipped them due to excessive text.
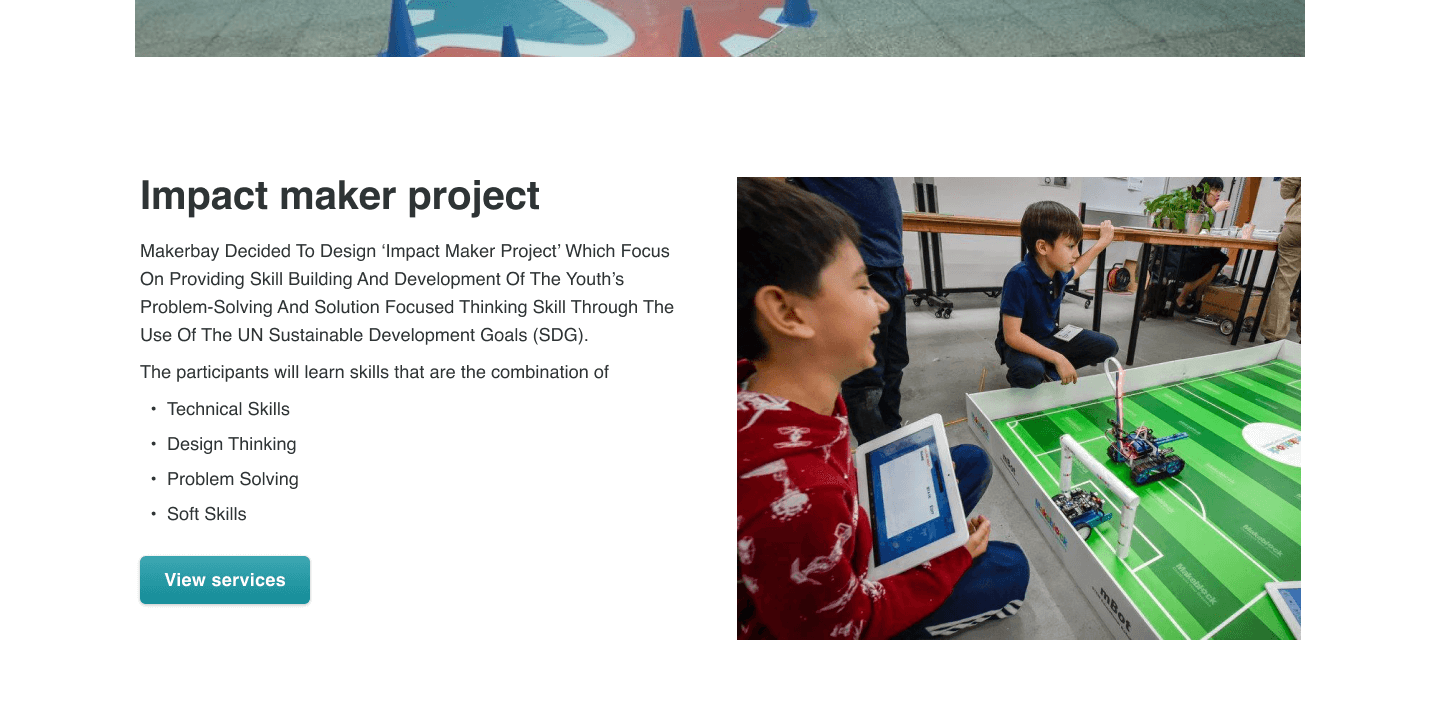
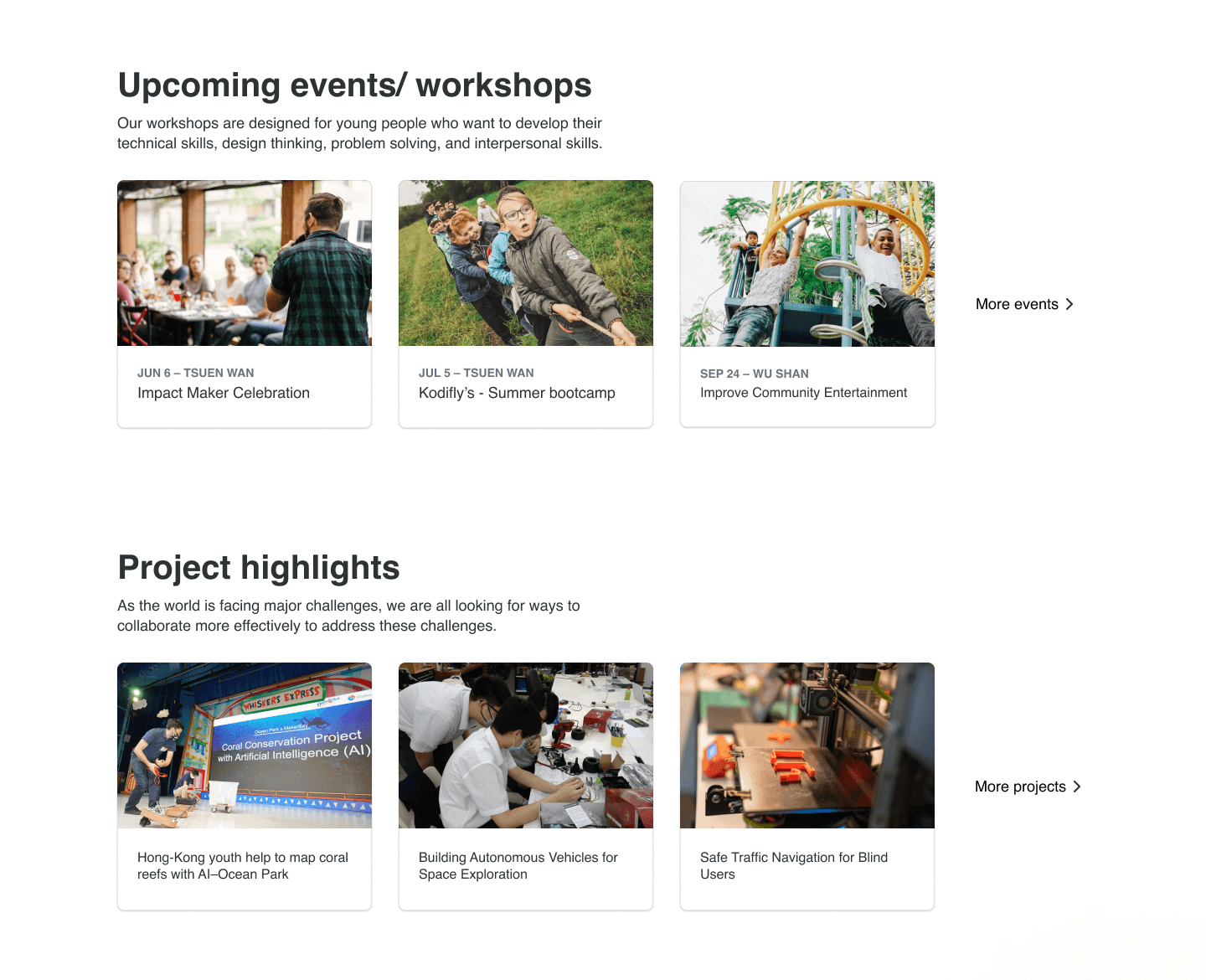
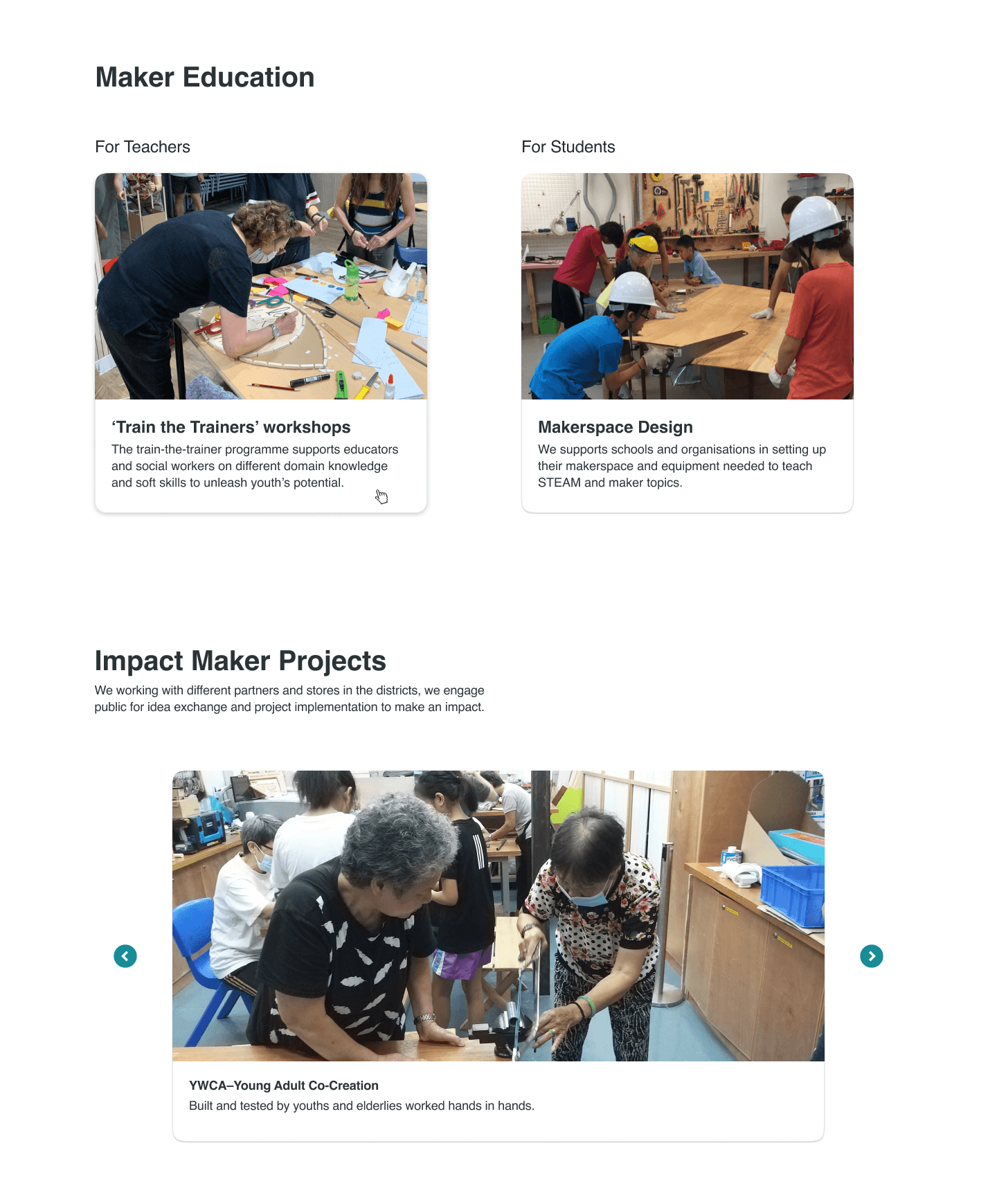
After
Service page
Their services were spread across different pages, making it hard for users to find all the information.
Before

Previous services page (Workshops)
● Users preferred to see past projects at this stage rather than requesting a quote.

Previous Services Page (Showed past projects when the book icon was clicked.)
● People don’t understand what is service they are offering.
before

Previous services page (Past projects)
" They used past projects to show their offerings it's a smart idea. Because it highlighted their skills through real work tailored for clients, I kept this in mind while redesigning the service page."
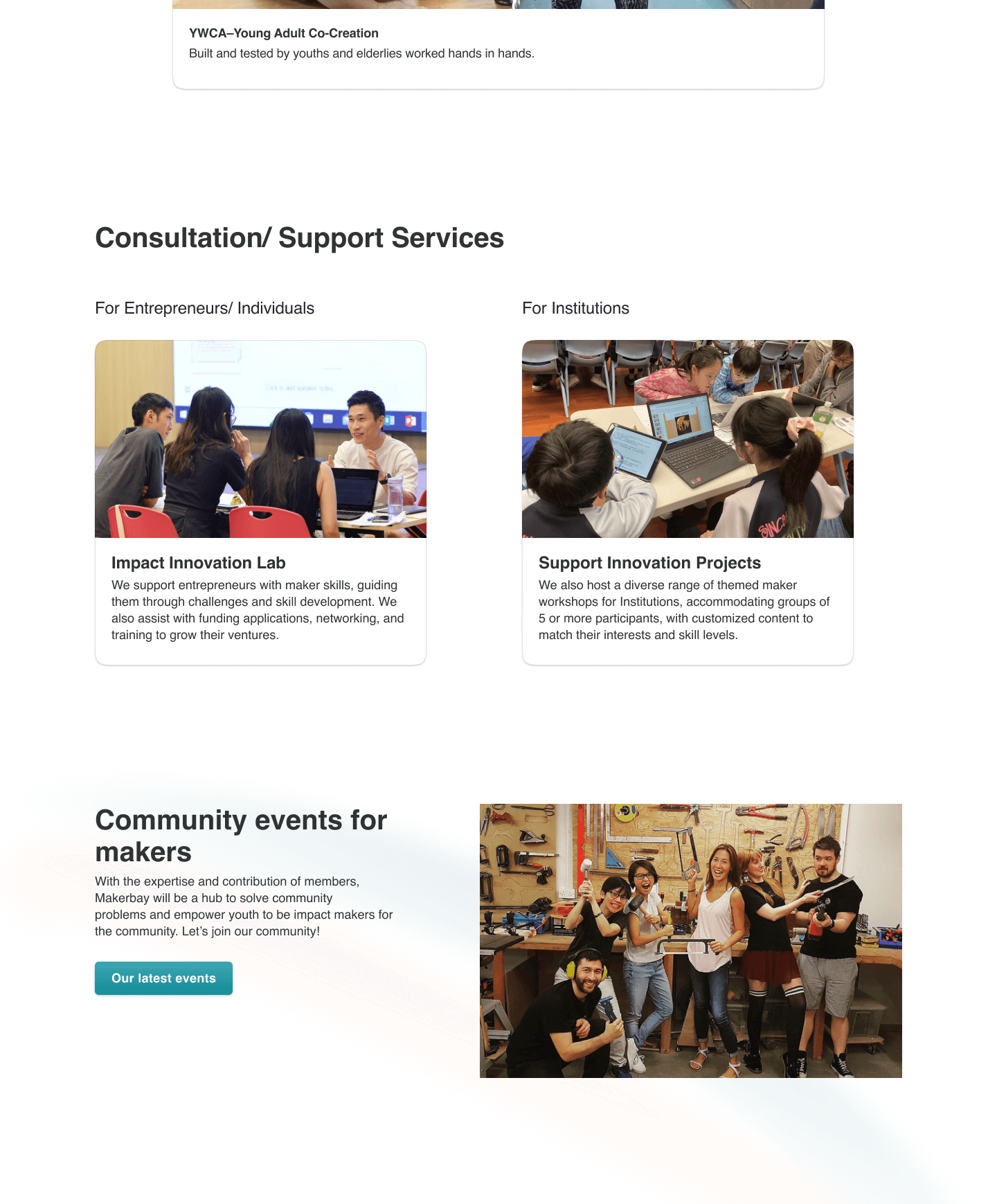
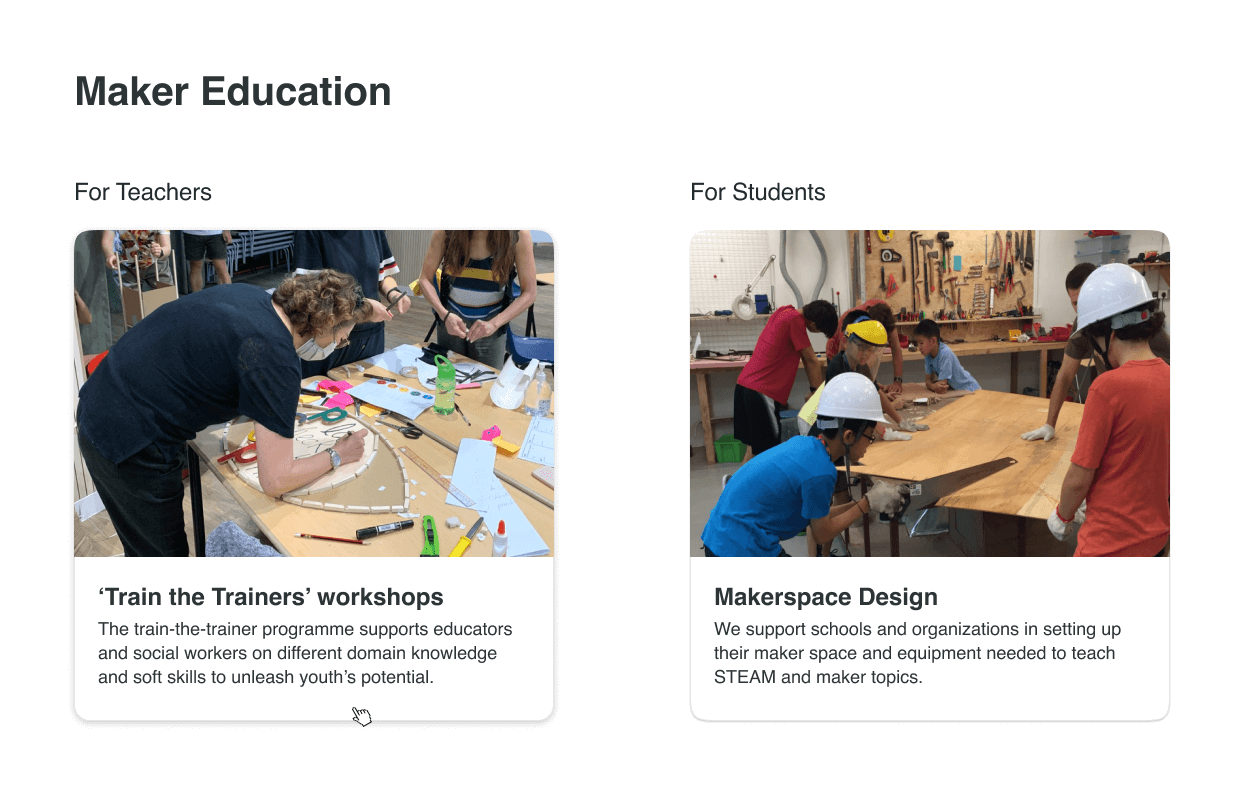
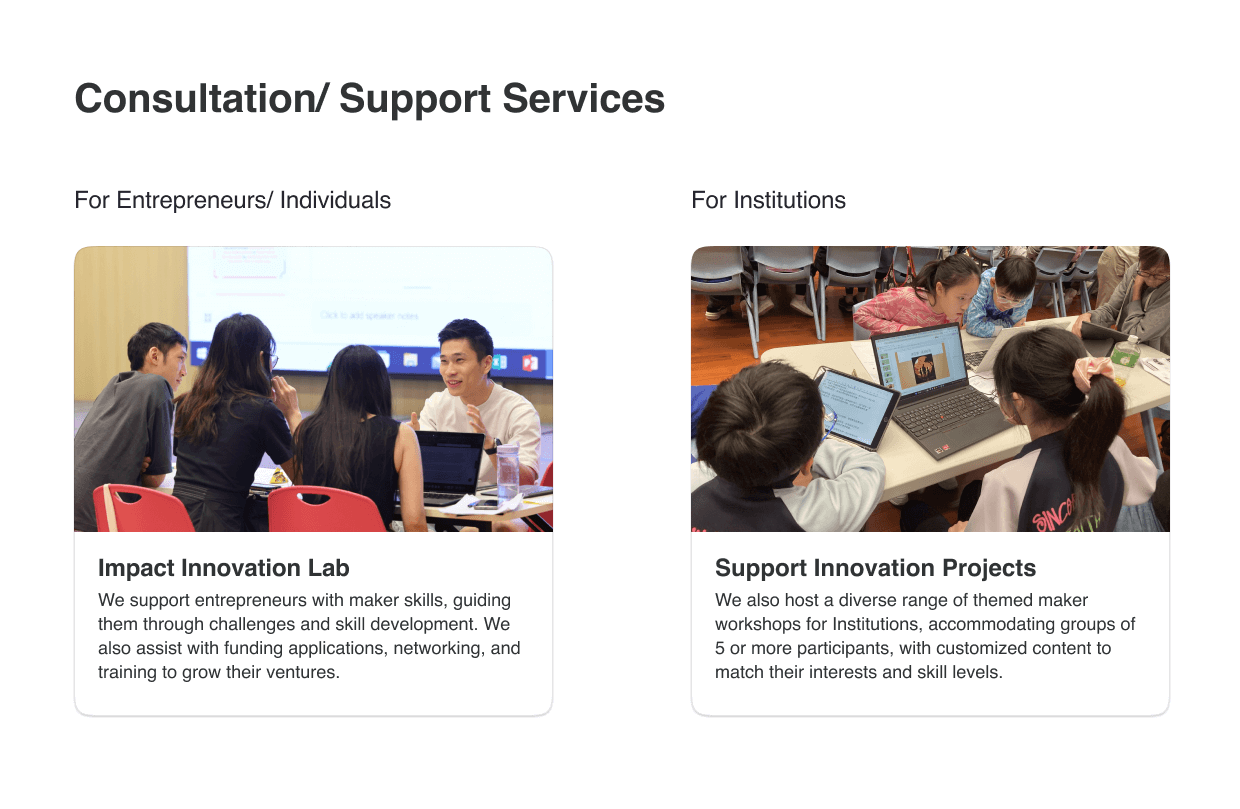
After
- Dedicated cards now link directly to relevant past projects when clicked. This clarifies that the page explains our services and allows users to see detailed examples of related work.
- Implemented targeted subtitles for each service, such as "For Teachers", this enhancement helps users quickly and easily determine the most relevant services for their specific requirements.
Membership page
Before

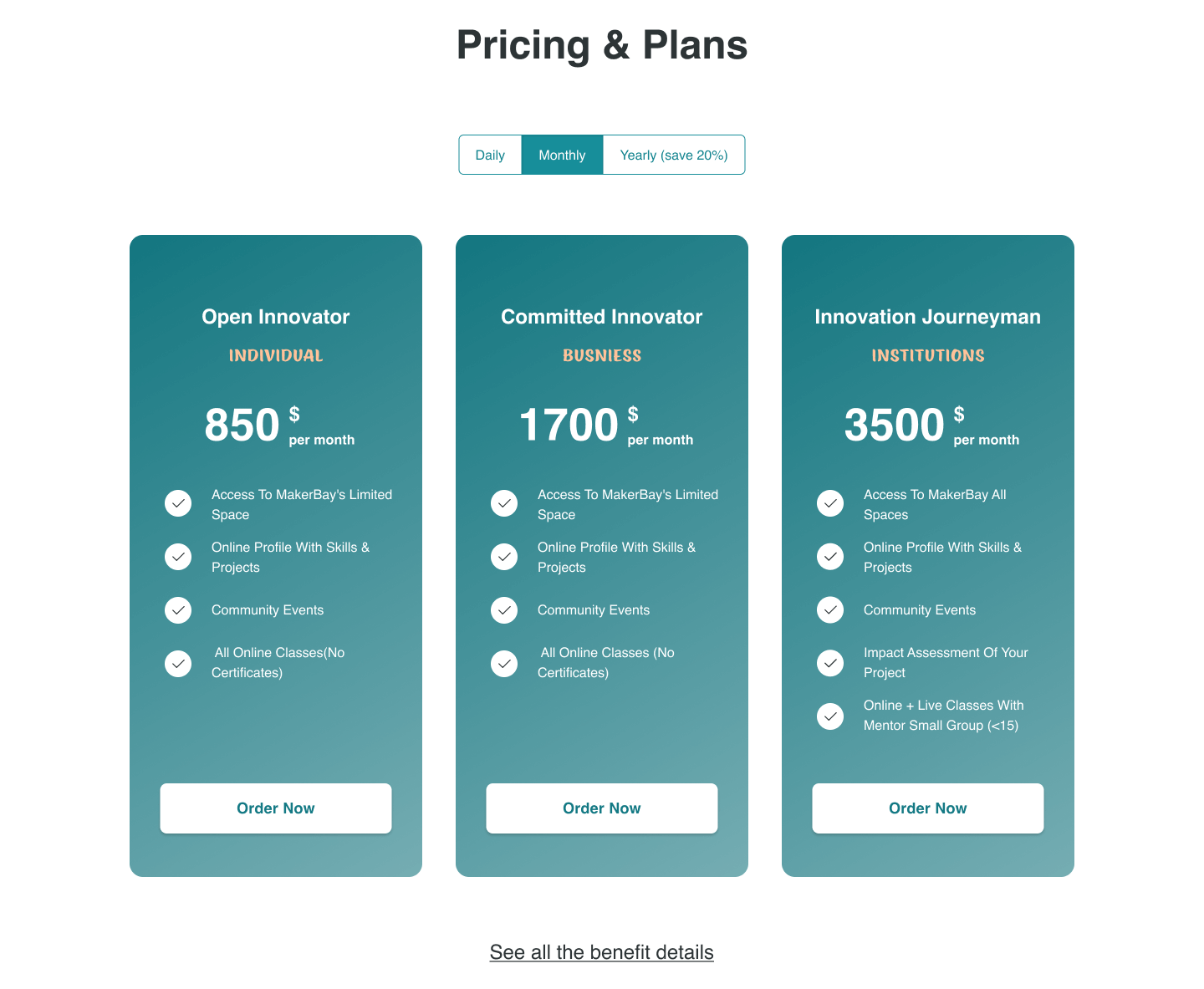
Previous membership page (Pricing & plans)
● Plans showed only prices with no benefit details, Users don't understand exactly what they are getting when they become a member.
After
Before

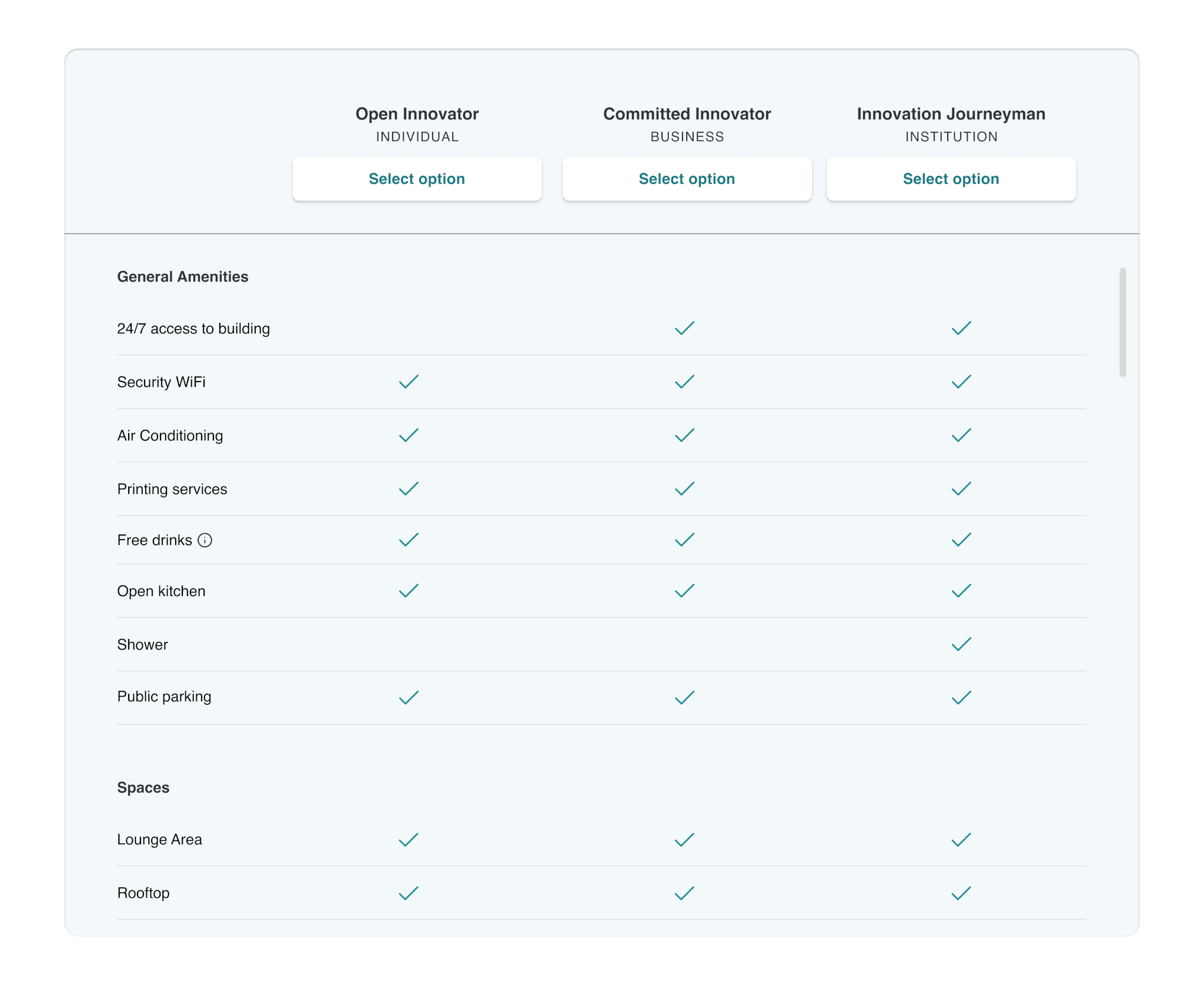
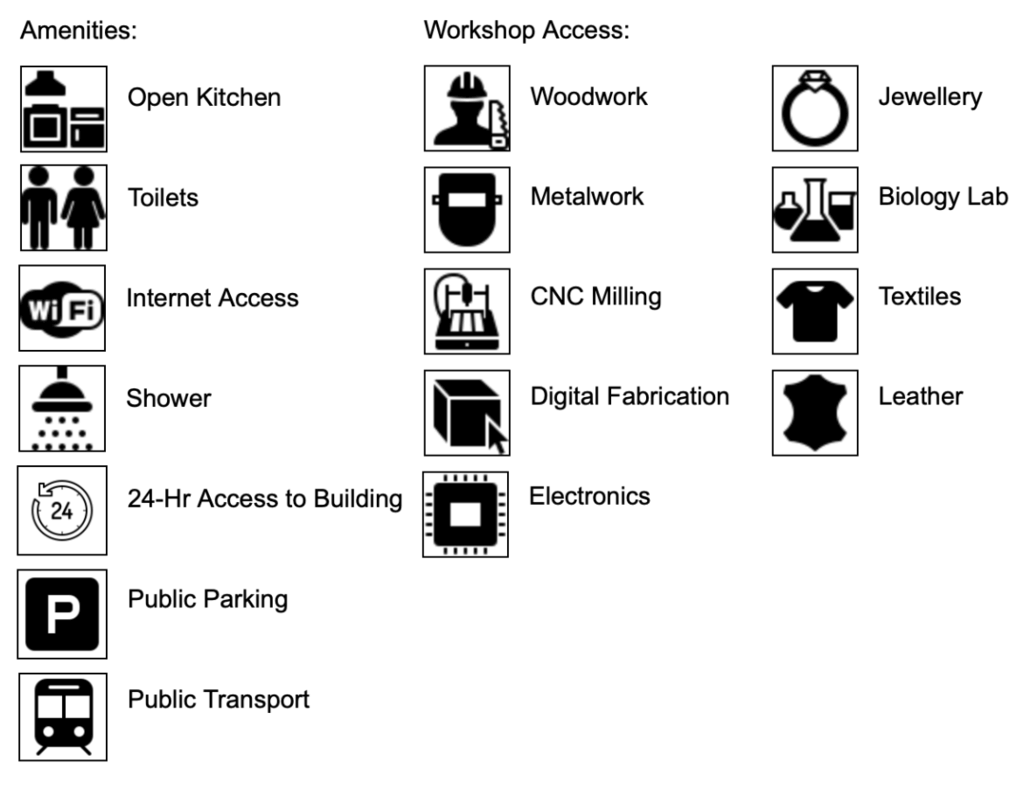
Previous membership page (Equipment)
● The website only showed an icon list to describe their membership benefits, which did not provide enough clarity or build trust.
To sum up
I've made it easier for users to understand what MakerBay offers without giving them too much information at once.
Focused on making each service easy to understand and navigate so users can find suitable options quickly.
Improved the content transparency so users can identify which membership level suits them best, reducing confusion and decision-making time.
Feedbacks ✍︎
I felt guilty about making the UI part chaotic to meet the deadline, but the clients were ultimately satisfied. They were really happy with the clearer design, which is expected to make it easier for users to inquire about services and build trust, potentially leading to more membership sign-ups.

Reflection
In this project, I realized the importance of setting clear goals to remind myself of the reasons behind each design decision.
Looking back, I believe that before starting the design, I should have assessed whether my abilities were capable of meeting all the client's requirements within the given deadline and coordinated appropriately with them.
✨😆 Thanks for sticking with my project till the end!
I'll keep refining it for a better experience. Don't miss out on the other exciting items waiting for you!
Get in touch🙌
Email: contect.terena@gmail.com
© Terena Tang 2024 UX/UI designer
Website built with Semplice
Hi, I'm the bottom line!